В операционной системе Windows каждый элемент на Рабочем столе имеет свою иконку. О том, как устанавливать иконки, расскажет наша статья.
Если Вы хотите изменить стандартный вид папок и файлов, то сделать это можно в любое время при помощи пользовательских иконок. Сделать это легко при помощи нескольких простых манипуляций.
Процесс изменения
- Необходимо скачать коллекцию иконок из сети Интернет или создать их самому. Главное в этом деле убедится, что скачанные или сделанные значки, на которые Вы будете менять стандартные иконки, имеют расширение.ico. В случае, когда у изображений формат.png, необходимо воспользоваться специальными программами, которые предназначены для конвертирования из одного формата в другой. Также необходимо запомнить директорию (папку), в которую Вы сохранили эти иконки;
- Прежде чем узнать, как установить иконки для Windows, нужно помнить, что большая часть иконок Рабочего стола — это ярлыки к программам. Для того, чтобы установить значок для ярлыка, необходимо подвести курсор мышки к файлу или папке, иконку которого Вы хотите менять. Затем, кликнуть по выбранному элементу правой кнопкой мышки и выбрать в меню пункт под названием «Свойства». Далее нужно перейти на вкладку «Ярлык» и нажать на кнопку с надписью «Сменить значок», которая расположена в нижней части этого окна.
- В окне под названием «Смена значка» необходимо нажать на кнопку «Обзор» и указать путь к необходимому значку. Когда Вы выберете иконку, то сразу увидите ее уменьшенный размер (миниатюру). Далее нужно просто нажать кнопку «Ok» для того, чтобы подтвердить сделанный выбор. В главном окне «Свойства (название файла или папки)» нужно нажать «Применить» и закрыть это окно.
Мнение эксперта:
Создание иконки папки из собственной фотографии для панели быстрого запуска может быть увлекательным и творческим процессом. Эксперты рекомендуют использовать программу «Фотошоп» для этой цели, так как она предоставляет широкие возможности для редактирования изображений. Сначала необходимо открыть выбранное изображение в «Фотошопе», затем изменить его размер до необходимых параметров и сохранить в формате иконки. Далее следует перейти в свойства папки на панели быстрого запуска, выбрать «Изменить значок» и загрузить созданную иконку. Эксперты отмечают, что такой подход позволит персонализировать рабочий стол и улучшить пользовательский опыт.

Иконки для папок
Чтобы установить новый значок для папки, которая находится на Рабочем столе, необходимо вызвать «Свойства» этой папки так же, как и в шаге №2. Поскольку это не ярлык, то вкладки с названием «Ярлык» там не будет. Теперь нужно перейти в «Настройки», которые есть в разделе под названием «Значки папок», который, в свою очередь, расположен снизу окна. Далее необходимо нажать на «Сменить значок». В новом окне выбрать необходимый значок из предложенных Вам миниатюр или же указать путь к собственному файлу. Осталось только подтвердить выбор, нажав «Применить» и закрыть окно.
Интересные факты
- Использование фотографии в качестве иконки папки может добавить индивидуальности и креативности вашему рабочему столу.Вы можете использовать любую фотографию, которая вам нравится, например, снимок из отпуска, семейную фотографию или даже фотографию вашего питомца.
- Создание иконки папки с помощью «Фотошопа» — это простой и быстрый процесс.Вам не нужны никакие специальные навыки или знания, чтобы создать свою собственную иконку. Просто откройте фотографию в «Фотошопе», выберите нужную область и сохраните ее как файл ICO.
- Иконки папок можно использовать не только для организации файлов на рабочем столе, но и для создания ярлыков для программ и веб-сайтов.Вы можете создать иконку для любой программы или веб-сайта, который вы часто используете, и поместить ее на панель быстрого запуска или рабочий стол. Это позволит вам быстро и легко запускать программы и открывать веб-сайты.

Иконки для других элементов
Значки для папки «Мои документы», «Мой компьютер», «Сетевое окружение» или «Корзина» нужно менять так:
- Нажать правой кнопкой мышки в любом месте на Рабочем столе.
- В меню выбрать «Свойства».
- В окне «Свойства экрана» перейти на вкладку под названием «Рабочий стол» и нажать «Настройка Рабочего стола».
- Далее необходимо выбрать элемент, значок которого Вы хотите менять, и нажать кнопку с надписью «Сменить значок».
Теперь Вы знаете, как установить иконки на Рабочий стол!
Быстрая навигация по этой странице:
Вопрос о том, как установить фавикон на сайт, является достаточно простым, однако почему-то многие вебмастера этим вопросом пренебрегают и не устанавливают иконку для своего сайта. О том, почему все-таки это важно и как это правильно сделать — читайте ниже.
Опыт других людей
Создание персональных иконок папок из собственных фотографий — это простой способ добавить индивидуальность к вашей панели быстрого запуска. Многие пользователи отмечают, что этот процесс легко осуществим с помощью программы «Фотошоп». Они делятся своим опытом и советами в онлайн-сообществах, подчеркивая, что создание уникальных иконок папок приносит удовольствие и делает рабочий стол более персональным.

Зачем нужен favicon?
Favicon — это иконка, которая по умолчанию имеет формат 16 на 16 пикселей и отображается в верхней части вкладки браузера рядом с названием сайта/страницы. Если иконка не задана или задана не правильно, то тогда в браузере рядом с названием сайта просто рисуется значок самого браузера (например, значок Firefox или Google Chrome).
Однако в действительности роль этой картинки состоит не только в украшении браузера. Дело в том, что эти картинки выводятся в поисковой выдаче Яндекса (если иконка не задана — показывается пустое место). Представьте ситуацию, что Яндекс предложит пользователю на его запрос два примерно одинаковых сайта, но к одному из них будет дополнительно проставлена иконка — на какой сайт более вероятно перейдет пользователь? Конечно, в первую очередь он перейдет на сайт, предложенный первым по списку, но как раз именно наличие картинки, которая всегда более приятна пользователю, чем текст, может привлечь посетителя именно на ваш сайт.
Кроме того, нельзя исключать и того обстоятельства, что наличие или отсутствие фавиконки может учитываться Яндексом как один из незначительных факторов ранжирования. Достоверно это неизвестно, но если Яндекс учитывает более 300 различных факторов при ранжировании сайтов в поисковой выдаче, то, быть может, наличие иконки также может учитываться при определении качественности ресурса.
Таким образом, если вы делаете хороший и качественный сайт, то иконка у него обязательно должна быть проставлена.
Про то, как сделать иконку ico, у нас есть отдельная статья (), потому перейдем сразу к рассмотрению вопроса о том, каким должен быть фавикон.
Каким должен быть файл с иконкой и где он должен находиться?
Исторически сложилось, что для сайтов используется формат.ico. Особенность этого формата состоит в том, что внутри одного.ico-файла может храниться несколько картинок размером от 16х16 до 64х64 (размер должен быть кратным восьми). Правда, для веб-сайтов в действительности используется только формат 16х16 — ни Яндекс, ни браузер не будут показывать другой размер иконки.
Соответствующий Файл в формате.ico можно создать с помощью графического редактора или множества доступных в сети онлайн-сервисов. Важно, чтобы данный файл имел название favicon.ico.
Теоретически, сохранить файл можно в любой папке с файлами сайта, но крайне рекомендуется сохранять его именно в корневой директории вашего ресурса — чтобы он всегда был доступен по адресу vash-site.ru/favicon.ico, так как по умолчанию именно там его ищут поисковики и браузеры.
Как добавить на сайт?
Добавление иконки для вашего ресурса является очень простым: достаточно лишь прописать необходимый html-код между тегами
Для добавления favicon html код является следующим:
После того, как добавите этот код на страницы своей странички, обновите кэш своего браузера (его нужно полностью стереть), и, если все сделано правильно и файл с картинкой загружен на сайт, то картинка начнет отображаться в браузере.
Правда, не ждите ее мгновенного отображения в поисковой выдаче Яндекса. Дело в том, что у этой поисковой системы для фавиконок существует отдельный робот, который может обновлять свою базу иконок на протяжении нескольких месяцев. В этой связи, ваша иконка может появиться в выдаче Яндекса как через две недели, так и через пару месяцев, волноваться по этому поводу не стоит.
Многим из нас неоднократно требовалось вставить в документ или сообщение какой-либо символ, отсутствующий на клавиатуре. Для опытного пользователя это тривиальная задача, но новичка, при всей своей простоте она способна поставить в тупик. Ведь при ближайшем рассмотрении оказывается, что клавиш на клавиатуре не так уж и много, а символов существует гораздо больше — это не только цифры, буквы и знаки пунктуации или математики. Помимо них ещё существуют и значки национальных валют, различные физические величины и т.д. И время от времени возникает задача ввести какой-либо из них в текст документа
Всем известно что стандартная компьютерная клавиатура имеет чуть более сотни клавиш, а значит она не может отображать все те символы, которые используются человеком в повседневной жизни.
Но не все знают, что помимо ввода символов, которые мы видим на своей клавиатуре, в Windows существует возможность использовать также и другие символы.
Например:
Но не смотря на то, что этих (и многих других) символов нет на клавиатуре, мы очень просто можем использовать их при наборе своих текстов. Давайте попробуем это сделать…
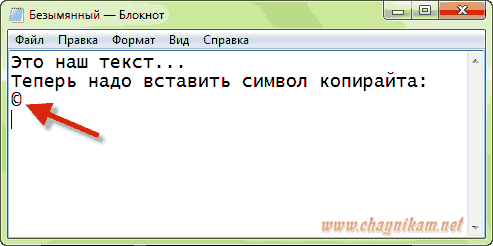
Допустим самый простой вариант — мы набираем текст в Блокноте
(
Пуск — Все программы — Стандартные — Блокнот)и нам надо вставить в текст символ копирайта:
Для того чтобы это сделать нам необходимо открыть так называемую
Таблицу символов
, которая существует в операционной системе Windows. Сделать это очень просто:
Пуск — Все программы — Стандартные — Служебные — Таблица символов.
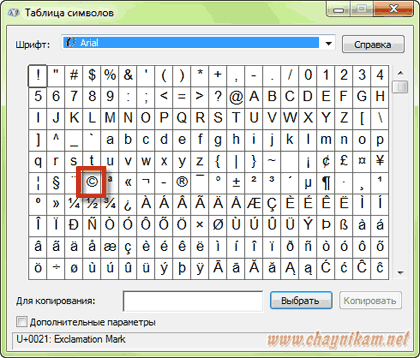
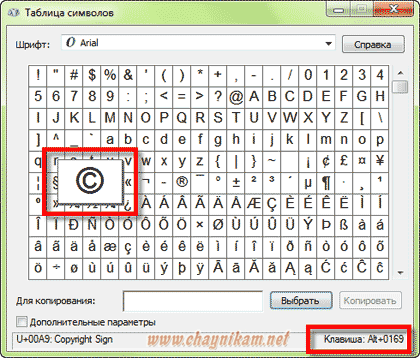
Перед нами откроется таблица символов в
Unicode, в которой надо найти необходимый нам символ:
*Примечание:Unicode — международный стандарт кодирования символов, позволяющий представить знаки практически всех письменных языков. Изначально создавался специально, чтобы привести большое количество разномастных систем к единому виду, и, соответственно, устранить все ошибки, связанные с кодировками.
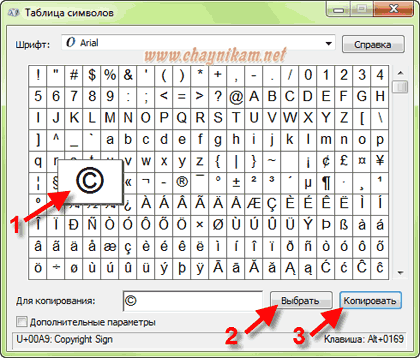
После этого надо щелкнуть этот символ левой кнопкой мыши, потом нажать кнопку
Выбрать
и кнопку
Копировать
:
Тем самым мы скопируем выбранный символ в буфер обмена.
После этого нужный нам символ появится в тексте:
Как видите, ничего сложно в этом нет! Это самый простой и понятный (на мой взгляд) способ, хотя можно несколько изменить порядок действий и вводить символы, не открывая
Таблицу символов. Для этого надо просто знать определенную комбинацию клавиш.
Дело в том, что в Windows очень многим символам присвоен уникальный код, ввод которого осуществляется при помощи клавиши
Alt
.
Например, чтобы ввести тот же символ копирайта необходимо нажать комбинацию клавиш
Alt+0169, т.е. нажать (и удерживать) клавишу
Alt, после чего нажать клавиши с цифрами
0,
1,
6и
9.
Имейте в виду, что при нажатой клавише
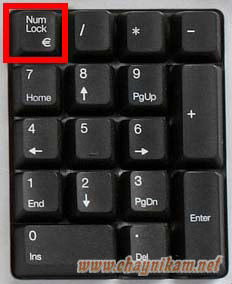
Altцифры на основном поле клавиатуры могут блокироваться, и поэтому, для ввода цифр можно использовать дополнительное поле клавиатуры (предварительно включив его клавишей
NumLock
): нажав клавишу
Altи не отпуская её, включаем дополнительную цифровую клавиатуру (справа) клавишей
NumLock(иногда она включается автоматически ещё при старте Windows) и набираем на ней, например,
0136. После чего отпускаем
Alt. И символ появляется в том месте документа, где стоял курсор. В нашем примере это будет значок евро (
€)
Иногда дополнительную цифровую клавиатуру включать не требуется, и код можно ввести на основной, расположенной над буквами. Но это работает не всегда и не на всех системах. Попробуйте на своей. Кроме того, на большинстве ноутбуков дополнительные цифры вообще отсутствуют. Иногда они включаются с помощью специальных комбинаций, но чаще — нет.
Посмотреть какая комбинация клавиш соответствует выбранному символу можно в правом нижнем углу
Таблицы символов:
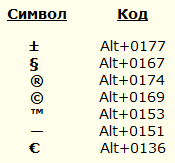
Если некоторые символы вы будете использовать постоянно, то я рекомендую создать для себя (таблицу с описанием часто используемых кодов) и распечатать её на принтере. Например, такую:
Но имейте в виду, что не каждый символ из таблицы имеет подобную комбинацию и поэтому некоторые символы надо вводить вышеописанным способом.
Чтобы облегчить себе поиск нужного символа в таблице, можно воспользоваться дополнительными параметрами и просматривать символы по группам.
Для этого ставим галочку
Дополнительные параметрыи далее выбираем нужные варианты в полях
Набор символови
Группировка. Например, на этом рисунке видно как можно отобразить только числовые символы:
PS.Можно создать ярлык на Таблицу символов и разместить его на Рабочем столе или на Панели быстрого запуска, либо закрепить в меню Пуск, чтобы она всегда была под руками.
Если же Вам подобные символы требуется вводить достаточно часто, то лучше всего озаботиться поиском специальной программы для этих целей. В Google их можно найти достаточное количество, правда, почти все они платные, хотя и стоят обычно не слишком дорого.
Также следует учитывать, что в некоторых текстовых редакторах не все специальные символы вводятся корректно.
Статья от
Анны Себовой
, занимающейся вышивкой и программированием. И то и другое она совмещает в своём блоге, попутно рассказывая нам о разных интересных фишках.
У меня есть блог “Мадам Стороженко ” о рукоделии. Он совсем юный, и я часто захожу на него с мобильного, думаю, о чём бы написать, как его улучшить. При этом хранить его в открытых вкладках браузера на мобильном не очень удобно, закладки в мобильном браузере мне тоже не подходят. Поэтому я решила закрепить иконку-ссылку (ярлык) на блог на рабочем столе мобильного телефона.
Делается иконка сайта просто: в настройках мобильного нужно выбрать пункт “
Добавить на главный экран“. Но созданная иконка совсем не напоминала мне мой сайт, а вызывала недоумение. Только кликнув на ярлык или прочитав подпись, я понимала, что это вообще такое. Сами понимаете, это неудобно.
Тогда я нашла лёгкий способ сделать иконку (или ярлычок, кому как удобнее) более узнаваемой. Это очень просто, нужно выполнить буквально пару действий.
Действие первое
Взять исходное изображение логотипа сайта (или фавикон) и обрезать его до стандартных для разных устройств размеров. В моём случае логотип и фавикон – это одно и то же изображение.
Я выбрала следующие удобные для мобильных и планшетов размеры:
– для
iOSдва файла:
apple-touch-icon.pngи
apple-touch-icon-precomposed.png– размером 57 на 57 пикселей:
– для
Windows Phoneфайл
windows-icon-70-70.png:
–
Androidподхватывает одну из картинок и не требует дополнительных изображений и ссылок.
Действие второе
Вывести ссылку на сайт на рабочий стол мобильного телефона. Для этого открыть в браузере нужный сайт:
Потом открыть меню браузера (нажать на три вертикальные точки в правом верхнем углу браузера) и выбрать выделенный на скриншоте пункт:
Появится такое окошко:
Выбрать пункт “
Добавить“.
Затем свернуть окно браузера и… вуаля! Сайт с красивой и узнаваемой иконкой находится на рабочем столе, да ещё и доступен в одно касание.
Удобнее не бывает.
P.S. Статья от Анны Себовой о том, как вылечить .
>> Как добавить иконку на сайт
Как легко и просто добавить иконку на сайт.
Пришло время показать Вам процесс,
как добавить иконку на сайт. После того, как вы создали сайт, Вам хочеться чем-то заманить внимание Ваших посетителей себе на сайт. Данным метотодом и является создание иконки для сайта. Этот метот с иконкой, очень хорош и эффектен. Но, к сожалению не все поисковые системы поддерживают данную возможность. Из русскоязычных поисковых систем, только Яндекс позволяет пользователям видеть иконки сайтов непосредственно в самой поисковой системе.
На вопрос стоит ли ставить иконки на сайт, я думаю стоит. Этот метод приманивает больше посетителей с поисковой системы Яндекс. По иконкам посетитель может определить тематику вашего сайта, или она просто может загипнотизировать интернет-пользователя.
Поскольку иконки (
favicon-английская аббревиатура) имеют малые размеры, то соответственно качество картинки должно быть, очень хорошим. Плохое качество иконки, может сделать вашу иконку для сайта малозаметной, разплывчатой и не интересной пользователю.
На оптимизацию и раскрутку сайта иконки на сайте не влияют. Но, иконки влият на большую эффектность того что пользователь поисковой системы выберет именно ваш сайт среди других таких же сайтов, по такой же тематике как ваш.
Процесс создания и добавления иконки на сайт прост и бесплатен. Для этого, вам нужно найти нужный сервис, который делает иконку, скопировать сгенерированный код и вставить его себе на сайт. Давайте подробнее рассмотрим процесс создания и вставки иконки на сайт.
Пример: как добавить иконку «favicon» на сайт.
Создание иконки для сайта я покажу на примере одного простого сервиса. Данный сервис находится по url-адресу http://favicon.ru
. После того, как Вы зайдете на данный сервис, то у вас появиться вот такое окно:
Здесь вы можете сделать 4 действия — это заказать favicon у дизайнера (стоимость заказа 500 руб), нарисовать favicon самому внизу страницы с помощью инструментов и клеточного поля, загрузить понравившуюся вам картинку, после чего результат будет отображаться в Предпросмотре
внизу страницы (помечено красным квадратом), предложить свои услуги дизайнера для создания иконок заказчикам.
После того как вы нарисуете или загрузите картинку и вас будет все устраивать, то следующим этапом вам нужно будет ее скачать себе на компьютер.Для этого нажмите на кнопку «СКАЧАТЬ FAVICON
» и сохраните его на своем компьютере. После этого вам нужно данную иконку загрузить на свой сайт в корень сайта (там, где находится ваша главная страница) и после чего у вас в браузере в окне, как показано на скриншоте выше, должна, загрузится ваша иконка сайта.
Если ваша иконка не появиться на сайте в верху url-адреса сайта, то скопируйте и вставте себе на сайт на каждую страницу сайта внутри парного html тега
такой код:
Если у Вас не появиться ваша иконка на сайте, то сделайте еще пару действий;
1. Перезагрузите вашу страницу сайта.
2. Потяните мышкой зажав левую кнопку за угол где должна появиться иконка и потяние ее вниз.
Все после этого, радуемся появлением иконки на своем сайте.
В Яндексе ваша созданная иконка появится не сразу, а после того как Яндекс переиндексирует ваш сайт.
На этом у меня все.
Надеюсь моя статья оказалась вам полезной и интересной и вы теперь знаете как добавить иконку на сайт.
Возможно, будет полезно почитать:
- Сонник: к чему снится луна
; - Железная дорога и поезд по соннику
; - Сонник ремень мужской Во сне видеть ремень красный мужской
; - Забор толкование сонника
; - К чему снится смерть мамы и нужно ли бояться?
; - Что сулит сон про родник К чему снится теплый источник
; - Дело об убийстве царской семьи: что говорят в РПЦ Телеграммы великой драмы
; - Чуть в стороне от царского пути
;
Частые вопросы
Как поставить свою картинку на значок папки?
Щелкните правой кнопкой мыши папку, в которую вы хотите создать ярлык, и выберите создать ярлык. Щелкните правой кнопкой мыши созданный ярлык, выберите свойства и щелкните Значок изменения. Щелкните изображение значка, который вы хотите использовать, нажмите кнопку ОК, а затем нажмите кнопку ОК.
Как настроить вид папки чтобы фото отображались картинками?
вам нужно зайти в папку с фотографиями, сверху на панели инструментов выбрать вкладку «Вид», дальше в поле «структура» выбрать один из вариантов: «огромные значки», «крупные значки», «обычные значки» или «мелкие значки».
Как сделать чтобы значки показывали фото?
Для включения превью картинок в Windows 10 нужно выполнить несколько простых действий. Сначала откройте проводник Windows и перейдите в раздел «Вид». Нажмите на опцию «Параметры» и выберите вкладку «Просмотр». Поставьте галочку напротив опции «Всегда отображать значки, никогда не иконки».
Как создать ярлык фотошоп?
На начальном экране кликнуть на иконку и не отпуская кнопки мыши — перетащить на рабочий стол. Ярлык программы скопируется и будет отображаться на рабочем столе.
Полезные советы
СОВЕТ №1
Выберите качественное изображение для создания иконки папки. Чем более четкое и выразительное фото, тем лучше будет выглядеть итоговая иконка.
СОВЕТ №2
Используйте инструменты «Фотошопа» для выделения нужной области изображения и создания иконки с нужными размерами. Это позволит сохранить детали и избежать искажений.
СОВЕТ №3
Экспериментируйте с цветовой палитрой и эффектами, чтобы сделать иконку более привлекательной и соответствующей вашему стилю.